Following in the footsteps of the MIT SIMILE project’s Exhibit tool (originally authored by David Huynh) and Thunderbird Seek extension (again by David Huynh), we are hoping to land faceted global search for Thunderbird 3.0 (a la gloda) in beta 4.
I think it’s important to point out how ridiculously awesome the Seek extension is. It is the only example of faceted browsing or search in an e-mail client that I am aware of. (Note: I have to assume there are some research e-mail clients out there with faceting, but I haven’t seen them.) Given the data model available to extensions in Thunderbird 2.0 and the idiosyncratic architecture of the UI code in 2.0, it’s not only a feature marvel but also a technical marvel.
Unfortunately, there was only so much Seek could do before it hit a wall given the limitations it had to work with. Thunderbird 2.0’s per-folder indices are just that, per-folder. They also require (fast) O(n) search on any attribute other than their unique key. Although Seek populated an in-memory index for each folder, it was faced with having to implement its own global indexer and persistent database.
Gloda is now at a point where a global database should no longer be the limiting factor for extensions, or the core Thunderbird experience…
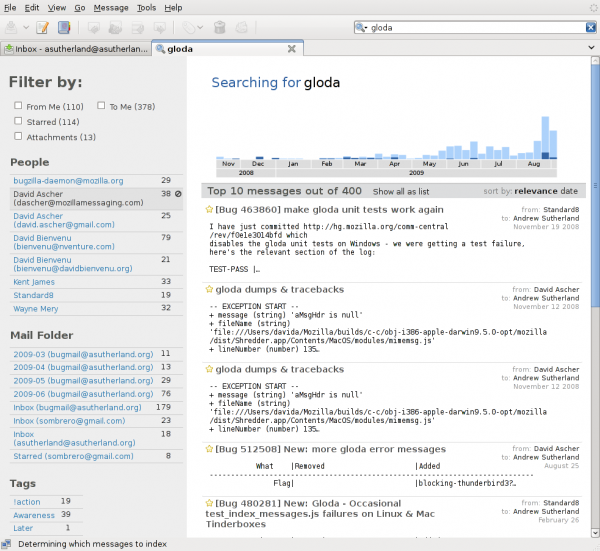
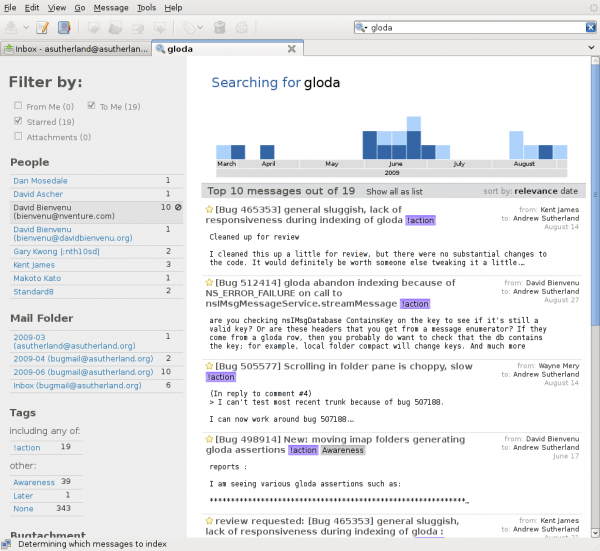
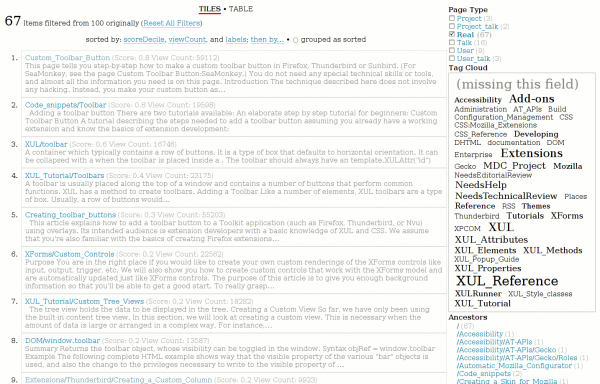
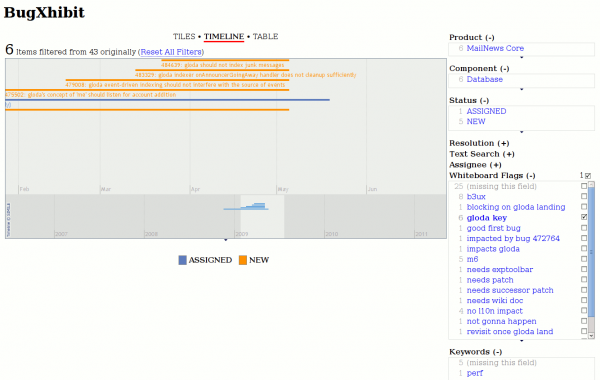
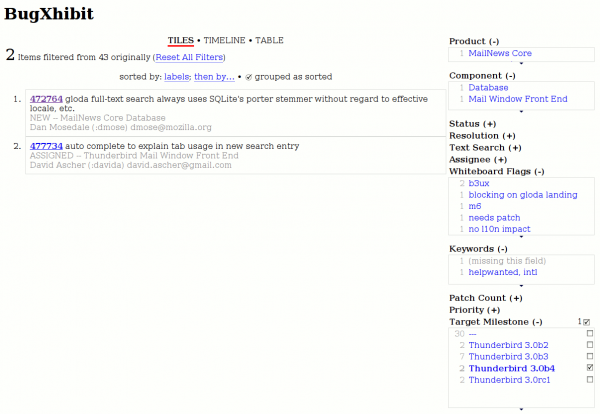
The screenshots are of a fulltext search for “gloda” in my message store. The first screenshot is without any facets applied and me hovering over one of David Ascher’s e-mail address. The second is after having selected the “!action” tag and hovering over one of David Bienvenu’s e-mail address. Gloda has a concept of contact aggregation of identities but owing to a want of UI for this in the address-book right now, it doesn’t happen. We do not yet coalesce (approximately) duplicate messages, which explains any apparent duplicates you see.
The current state of things is a result of development effort by myself and David Ascher with design input from Bryan Clark and Andreas Nilsson (with hopefully much more to come soon :). Although we aren’t using much code from our previous exptoolbar efforts, a lot of the thinking is based on the work David, Bryan, and myself did on that. Much thanks to Kent James, Siddharth Agarwal, and David Bienvenu for their recent and ongoing improvements to the gloda (and mailnews) back-end which help make this hopefully compelling UI feature actually usable through efficient and comprehensive indexing that does not make you want to throw your computer through a window.
If you use linux or OS X, I just linked you to try server builds. The windows try server was sadly on fire and so couldn’t attend the build party. The bug tracking the enhancement is bug 474711 and has repository info if you want to spin your own build. New try server builds will also be noted there. Please keep in mind that this is an in-progress development effort; it is not finished, there are bugs. Accordingly, please direct any feedback/discussion to the dev-apps-thunderbird list / newsgroup rather than the bug. Please beware that increases in awesomeness require that your gloda database be automatically blown away if you try the new version. And first you have to turn gloda on if you have not already.