As part of our goal to make it easy to write extensions for Thunderbird 3, we’ve been working on getting Jetpack running under Thunderbird and exposing Thunderbird-specific points. This is all experimental, but it’s having good results.
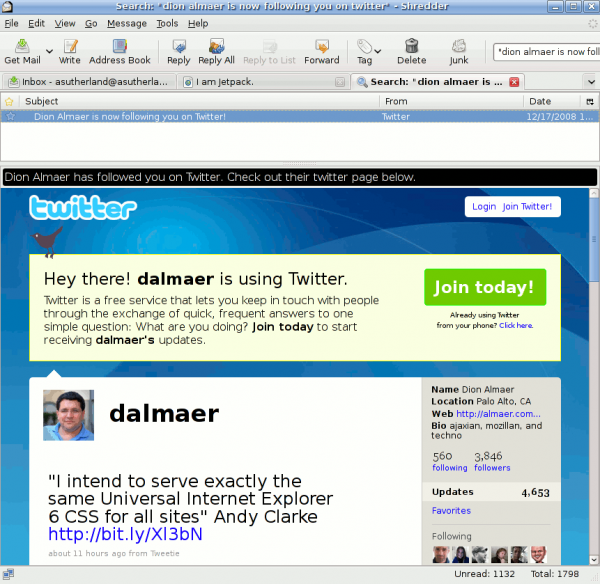
The first example replaces the message you get from twitter when someone follows you and instead shows you that person’s twitter page so you can see what they’ve written. Unfortunately, if you try and click on links on the page you will become sad because they all try and trigger your web browser. But Standard8 is hard at work resolving the content display issues. Besides demonstrating registration via a regex over the sender’s e-mail address, it also shows us extracting message headers from the message. Also, we introduce a small HTML snippet that precedes the nested web browser so it’s not just an embedded web browser.
jetpack.future.import("thunderbird.messageDisplay"); jetpack.thunderbird.messageDisplay.overrideMessageDisplay({ match: { fromAddress: /twitter-follow-[^@]+@postmaster.twitter.com/ }, onDisplay: function(aGlodaMsg, aMimeMsg) { let desc = aMimeMsg.get("X-Twittersendername", "some anonymous jerk") + " has followed you on Twitter. Check out their twitter page below."; return { beforeHtml: <> <div style="background-color: black; color: white; padding: 3px; margin: 3px; -moz-border-radius: 3px;"> {desc} </div> </> url: "http://twitter.com/" + aMimeMsg.get("X-Twittersenderscreenname") }; } }); |
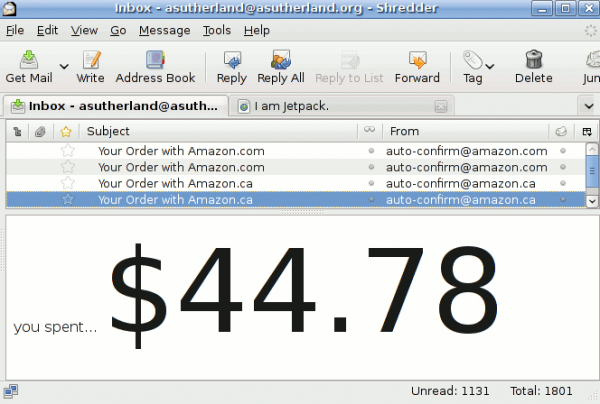
Our second example of the extension point replaces e-mails from Amazon about an order (order confirmation and shipment confirmation) with the amount of money you spent on the order in BIG LETTERS (or rather BIG NUMBERS). It uses a regular expression run against the message body to find the total order cost. Then it generates a simple web page to present the information to you.
jetpack.future.import("thunderbird.messageDisplay"); jetpack.thunderbird.messageDisplay.overrideMessageDisplay({ match: { fromAddress: /(?:auto-confirm|ship-confirm)@amazon.(?:com|ca)/ }, _totalRe: /Total(?: for this Order)?:[^$]+\$\s*(\d+\.\d{2})/, onDisplay: function(aGlodaMsg, aMimeMsg, aMsgHdr) { let bodyText = aMimeMsg.coerceBodyToPlaintext(aMsgHdr.folder); let match = this._totalRe.exec(bodyText); let total = match ? match[1] : "hard to say"; return { html: <> <style><![CDATA[ body { background-color: #ffffff; } .amount { font-size: 800%; } ]]></style> <body> you spent... <span class="amount">${total}</span> </body> </> }; } }); |
The modified version of Jetpack can be found here on the “thunderbird” branch. “about:jetpack” can be triggered from the “Tools” menu. Besides the development jetpack, you can also add jetpacks from the about:jetpack “Installed Features” tab by providing a URL directly to the javascript file. Unfortunately, I just tried installed more than one Feature at the same time and that fell down. I’m unclear if that’s a Thunderbird content issue, a problem with my changes, or a problem in Jetpack/Ubiquity that may go away when I update the branch.