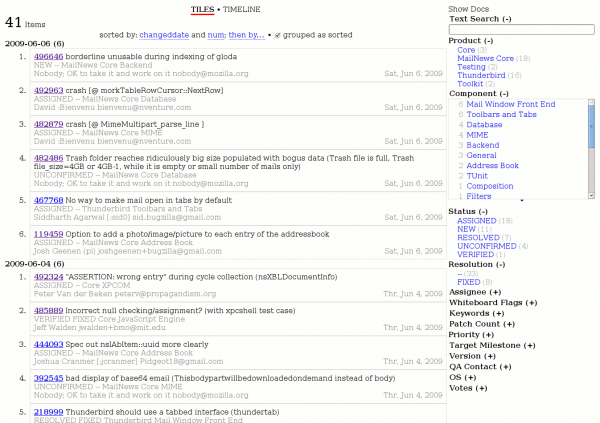
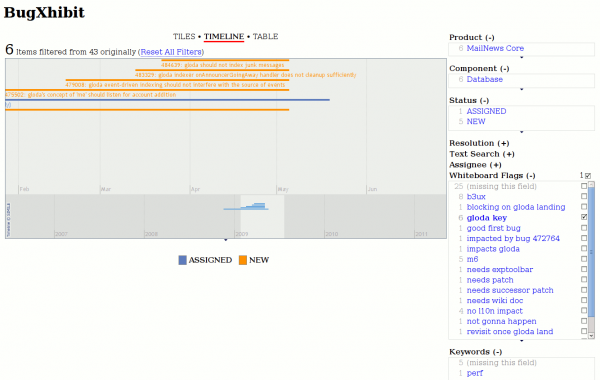
BugXhibit, the Bugzilla search results viewer made with the SIMILE Exhibit widget, is now more fancy, and now addresses another one of my use cases. I frequently find myself wanting to point someone at a bug, or go back to a bug that I know passed through my bugmail recently, and have trouble finding it. So now BugXhibit can do easy searches based on reporter/assignee/cc/commenter with time ranges.
Examples by way of live links this time (noting that the default time interval is 7 days). Uh, and if it gives you an error for reasons I don’t fully understand if you open it in a new tab (in the background) from here, just hitting enter in the address bar should fix it. I’m going to lazyweb that problem for now.
- cc=bugmail@asutherland.org: Bugs modified in the last week that I am cc’d on.
- cc=bugmail@asutherland.org&howrecent=1m: Bugs modified in the last month (and generous change) that I am cc’d on.
- reporter=bugmail@asutherland.org: Bugs modified in the last week that I reported.
- assignee=bugmail@asutherland.org: Bugs modified in the last week that I am the assignee on.
- commenter=bugmail@asutherland.org: Bugs modified in the last week that I have ever commented on.
- who=bugmail@asutherland.org&why=reporter&why=assignee: Bugs modified in the last week that I am either the reporter of or that I am the assignee of.
Other changes:
- It now is also self documenting, just click on “Show Docs” on the page.
- You can now use arguments to specify the sort and whether grouping is active on the page.
- The date parsing is better. Bugzilla doesn’t provide the raw dates but attempts to change things based on how recent the date is. BugXhibit does a good job of fixing up the date if you are in the same timezone as the bugzilla server, and a less good but acceptable job if you aren’t.
- Upgraded to exhibit 2.1.0 and now the numeric sliders with histograms work for me. Woo!
Other notes:
- Staś Małolepszy made a post about BugXhibit, wherein you can find a ubiquity command that is ever so useful.
- A shout out to David Huynh to thank him for Exhibit in the first place.
The hg repo is here, as always.