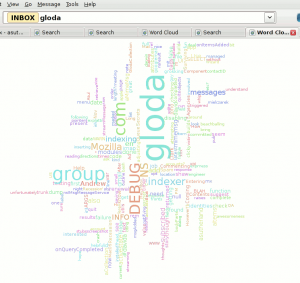
Sure, a word cloud of your blog posts is cool… but what if you could take any search of your e-mail, and turn that into a word cloud? And then, if you click on one of those words, your search constraints would be revised to use the word you clicked on (and you’d get a useful search result, not another word cloud)? And what if that layout algorithm were not as good as wordle? The future is now, people! (At least if you install like 5 extra extensions out of mercurial.)
The screenshot above is from Thunderbird trunk with a hacked exptoolbar extension (generalized, committed changes happening soon), visophyte-js, and the new glodacloud extension. It is a proof-of-easy-gloda-extensions as suggested by David Ascher.
The layout algorithm is what we in the business of making up terminology call a recursive sub-optimal tic-tac-toe subdivision thinger. We under-use a neat (and somewhat slow) hack to find the bounds of the words through use of canvas.mozPathText and canvas.isPointInPath to sample a grid to know where the text is and isn’t. It’s under-used because all we use it for right now is to find the actual height above the baseline that the text stretches to (because metrics only gives us the width). We are lazy and don’t check below the baseline at all, and totally squander our chance to be cool and put small words in the gaps in larger words. But given the amount of time spent, I’m very happy.
Oh, and of course it uses JS and Canvas.