As part of our goal to make it easy to write extensions for Thunderbird 3, we’ve been working on getting Jetpack running under Thunderbird and exposing Thunderbird-specific points. This is all experimental, but it’s having good results.
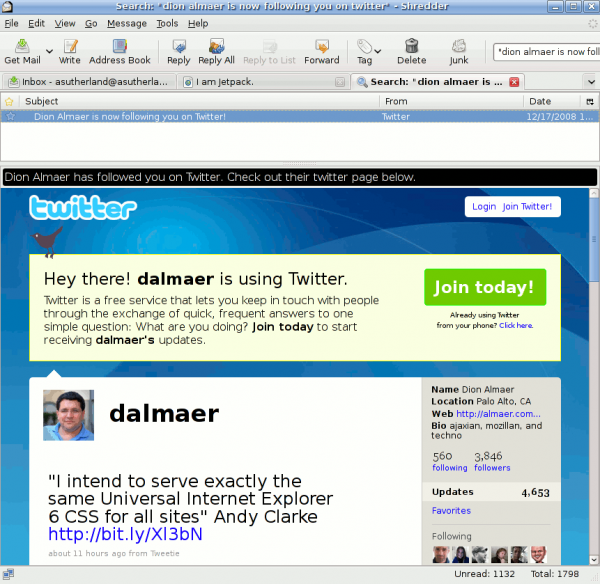
The first example replaces the message you get from twitter when someone follows you and instead shows you that person’s twitter page so you can see what they’ve written. Unfortunately, if you try and click on links on the page you will become sad because they all try and trigger your web browser. But Standard8 is hard at work resolving the content display issues. Besides demonstrating registration via a regex over the sender’s e-mail address, it also shows us extracting message headers from the message. Also, we introduce a small HTML snippet that precedes the nested web browser so it’s not just an embedded web browser.
jetpack.future.import("thunderbird.messageDisplay"); jetpack.thunderbird.messageDisplay.overrideMessageDisplay({ match: { fromAddress: /twitter-follow-[^@]+@postmaster.twitter.com/ }, onDisplay: function(aGlodaMsg, aMimeMsg) { let desc = aMimeMsg.get("X-Twittersendername", "some anonymous jerk") + " has followed you on Twitter. Check out their twitter page below."; return { beforeHtml: <> <div style="background-color: black; color: white; padding: 3px; margin: 3px; -moz-border-radius: 3px;"> {desc} </div> </> url: "http://twitter.com/" + aMimeMsg.get("X-Twittersenderscreenname") }; } }); |
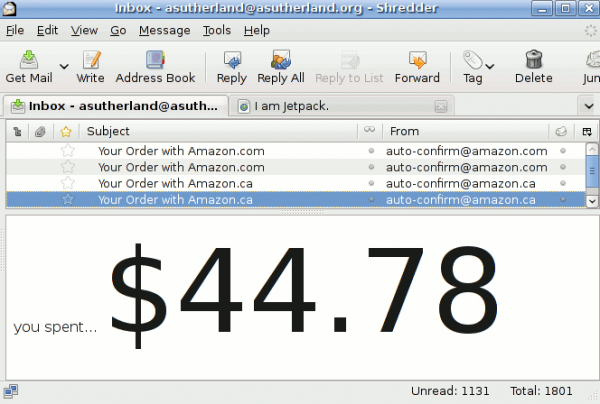
Our second example of the extension point replaces e-mails from Amazon about an order (order confirmation and shipment confirmation) with the amount of money you spent on the order in BIG LETTERS (or rather BIG NUMBERS). It uses a regular expression run against the message body to find the total order cost. Then it generates a simple web page to present the information to you.
jetpack.future.import("thunderbird.messageDisplay"); jetpack.thunderbird.messageDisplay.overrideMessageDisplay({ match: { fromAddress: /(?:auto-confirm|ship-confirm)@amazon.(?:com|ca)/ }, _totalRe: /Total(?: for this Order)?:[^$]+\$\s*(\d+\.\d{2})/, onDisplay: function(aGlodaMsg, aMimeMsg, aMsgHdr) { let bodyText = aMimeMsg.coerceBodyToPlaintext(aMsgHdr.folder); let match = this._totalRe.exec(bodyText); let total = match ? match[1] : "hard to say"; return { html: <> <style><![CDATA[ body { background-color: #ffffff; } .amount { font-size: 800%; } ]]></style> <body> you spent... <span class="amount">${total}</span> </body> </> }; } }); |
The modified version of Jetpack can be found here on the “thunderbird” branch. “about:jetpack” can be triggered from the “Tools” menu. Besides the development jetpack, you can also add jetpacks from the about:jetpack “Installed Features” tab by providing a URL directly to the javascript file. Unfortunately, I just tried installed more than one Feature at the same time and that fell down. I’m unclear if that’s a Thunderbird content issue, a problem with my changes, or a problem in Jetpack/Ubiquity that may go away when I update the branch.



Pingback: Sandy Armstrong (sandy) 's status on Thursday, 23-Jul-09 15:31:51 UTC - Identi.ca
This is really impressive, great work! I like code examples where the (c) warnings take up more space than the code.
What kind of privileges will be available to the .js code? Can I write to SQLlite storage, for example? or copy/move messages between folders based on user interaction?
Pingback: Dan Brickley (danbri) 's status on Monday, 17-Aug-09 15:18:46 UTC - Identi.ca
OK, I tried it with 3b3. Adding the first example (from the urls above, then using the “raw” link) worked. Adding the second example seemed to work but didn’t add anything or give the warnings about untrusted code.
Any chance of an example that shows how to also include the original message. For example, I’d like to do a lookup of a person (sender) against google social graph API, and add a little info (maybe photo etc) at the top; but below that I’d like the entire original message to show as before.
Also – is there any relationship between this and the effort to include Ubiquity in Thunderbird?
Thank you!
Jetpacks currently have full chrome privileges, although the jetpack people are working on a security model very aggressively.
I have also experienced problems trying to get multiple jetpacks subscribed at the same time. Presumably, I did something dumb with my hack. Standard8 (Mark Banner) has implemented support for notification bars in Thunderbird content tabs, so we can now subscribe to jetpacks the right way(tm). At least if you can get a content tab to open… we don’t expose that yet.
An example more along the lines of your desires is:
http://hg.mozilla.org/users/bugmail_asutherland.org/jetpack-tb-examples/file/a117452f167b/message-display/trivial/message-displayed-slidebar.js
Check out the other examples in the repository too.
I am not currently working anything related to Ubiquity. While also exciting, Jetpack is of primary interest because it provides an easy-to-use extension model and soon a security model. I think everyone would be excited to see someone champion Ubiquity in Thunderbird.
Thanks for the new example! Just what I was looking for. As above, I had to remove/purge the previous jetpack before this one would load.
Re Ubiquity, it is also seriously lacking a security and code-trusting model (or was last time I looked) so hopefully it can share that at least with Jetpack (and perhaps even with the W3C Widgets group?).
Here’s some old Google Social Graph API code I made into a Ubiquity thing last year. Basically it takes the current Web page URL and feeds it to Google’s JSON/REST lookup service, which returns FOAF and XFN/hCard microformat markup, so if you’re lucky it’ll find blogs, rss, photo, twitter or whatever. I have other commitments today or I’d directly try to hack it into jetpack – but thought it might be useful/interesting for others if I don’t get to it first. Code is at http://pastebin.com/f1619269
OK, I’m getting offtopic, but here is some more Social Graph API code, though it has a YQL dependency: https://addons.mozilla.org/en-US/firefox/addon/11570/
Pingback: Getting started with Mozilla Jetpack for Thunderbird (on OSX)
Pingback: Jetpack menu and Twitter APIs < Saturn Valley