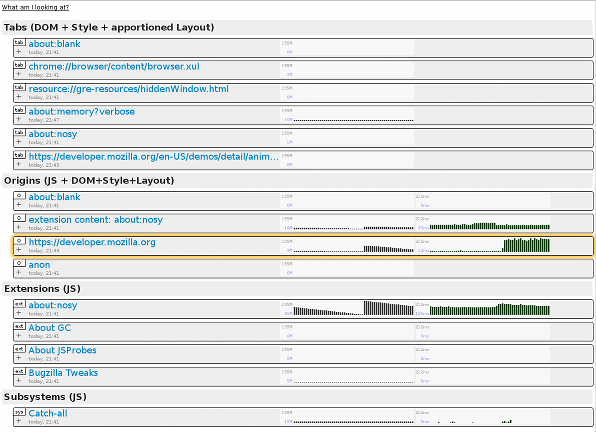
Refresher: about:nosy was introduced one week ago as a way to see the memory usage of your tabs and extensions (that live in compartments). It sorta looked like this:

Except those (green) bars on the right are new. The ones on the left, they show memory. The ones on the right, they show CPU usage. New data points enter on the left, surf across to the right, then fall into oblivion. I have it on good authority that researchers are looking into some way of labeling these things so that you don’t have to read a blog post to understand them. But until they do, I have a blogging gig, so let’s hope it takes them a bit longer.
![]()
The above is a picture of the bars belonging to a tab viewing a Mozilla Demo Studio demo by ybochatay https://developer.mozilla.org/en-US/demos/detail/animation-of-weather-fronts/launch. What’s really neat about this example is that you can see it was going to town on the CPU in the past (right; past), then usage fell off a cliff. Why? Because I changed from that tab to the about:nosy tab. I’m going to assume that’s Firefox’s setTimeout/setInterval throttling of background tabs was at work and the team is to be congratulated for that. If it’s the case that the demo or the demo framework is very responsible, kudos to those involved parties.
We track CPU utilization on a per-compartment basis, taking care to only attribute usage to a single compartment per thread at a time. In the event of ill-behaved parties spinning a nested event loop, we are not currently clever enough to stop the clock in this implementation. Native code costs like reflows that are incurred with the JS still on the stack will happily be attributed to the compartment.
The magic that powers the CPU tracking is Brian Burg‘s jsprobes implementation. See his blog post and master probe hacker (ETW!) Steve Fink‘s blog post on its magical powers.
If you are adventurous…
…you can build your own Firefox build with jsprobes. The patch series to use is my updated fork found here on bitbucket. You’ll want to build with “ac_add_options –enable-jsprobes”. The one non-jsprobes change in there is to cause all XPConnect memory reporters to provide the address of their compartment just like system compartments do. Doing so allows us to correlate compartment CPU usage to the compartment’s memory reporter information without going crazy.

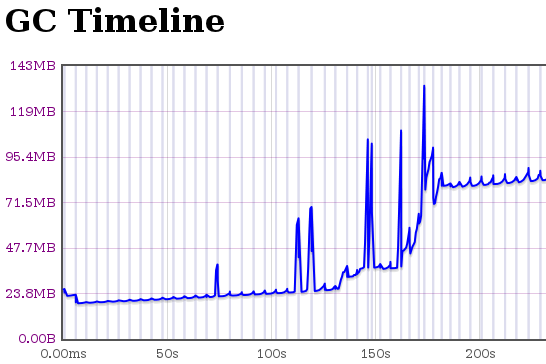
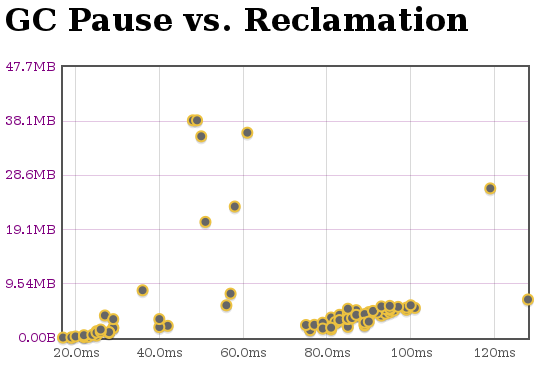
You can verify things work by trying out about:jsprobes, a simple extension you can hack on to play with probes. You can also check out the Steve Fink created/Brian Burg jsprobes-enabled* about:gc implementation which provides us with the screenshots in the immediate vicinity of this sentence. I’m not sure what those squiggly things on the left and the bottom of the boxes filled with pretty lines and dots are; I’ll see if I can find a blog post explaining them.
Or you can grab the source for about:nosy.
* I think this is the attribution breakdown based on my own inference; I could be wrong. Either way, they’re both awesome.

If you are not adventurous…
…I will hopefully spin some try builds in the near future. Wait for those. Right now about:nosy still has unacceptable levels of performance impact on your session once you get a bunch of tabs so the custom builds would be one-off novelty uses for 30 seconds.
But while you wait, maybe you would like to peruse the probes that power the CPU monitoring?
In closing?
It’s worth noting that there are other viable ways to track compartment CPU usage, but jsprobes are the funnest.

Time goes right to left? What craziness is this?! I think most people are used to the CPU graphs in Windows and Linux where the time axis goes from left to right rather than reversed.
You make a good point, I do seem to be flying in the face of convention. I’ll flip things around to be consistent with the usual task monitor idiom. Thanks for pointing this out! I think I failed to notice this before because when things are animated your brain just figures out the flow and adjusts.
Very interesting work, looking forward to see jsprobes in a mainstream Firefox – I’m not going to compile Firefox for this but I would be rather interested in new tools to measure the resource usage of my extensions.